10 tipů pro webovou optimalizaci s fokusem na UX

Optimalizace webu jen o vzdálené maličkosti může zvýšit konverzní poměr na vašich webových stránkách o několik procent. Sepsali jsme základní know-how, které byste měli vědět dříve než se pustíte do budování webu, nebo které můžete využít jako check-list, pokud již web máte.
Co je to UX?
UX neboli User experience se volně překládá jako uživatelská zkušenost. Je to tedy celkový zážitek, který uživatel získá při interakci s vaším webem. Celá tato disciplína může jít do velkých detailů a nemusí se týkat pouze webů, ale také produktů a služeb. Jedno mají ale společné, cílem UX v každé kategorii je vytvořit takový zážitek, který bude pro zákazníka co možná nejsnadnější, intuitivní a snadno použitelný.
Jak začít s optimalizací?
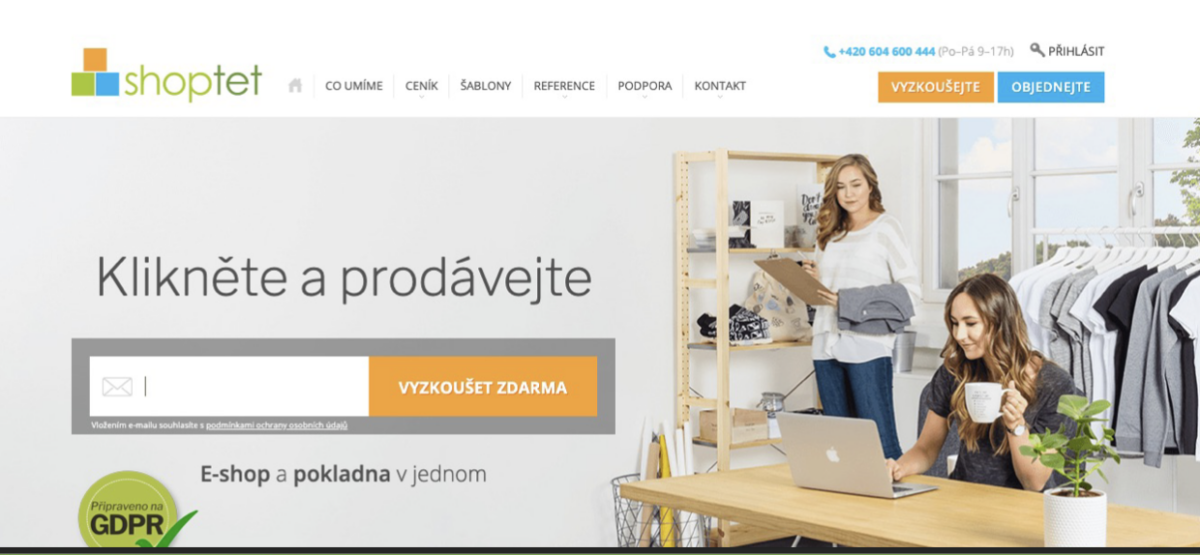
Při budování webu nebo při optimalizaci je třeba se zeptat, pro koho je váš web určený. To by neměl být žádný problém – použijte vaší stávající analýzu zákazníka a podle jeho potřeb stavte váš web. V dnešní době jsme spíše zvyklí dělat věci moderní, vizuálně přehledné a spíše minimalistické. Ne vždy však platí, že čím vizuálně atraktivnější web bude, tím větší konverze přinese. Krásným příkladem může být webová stránka Lingscar.com, která v roce 2015 vygenerovala přes £85 milionů obratu.

Desatero pravidel pro optimalizaci webu
- Nesnažte se odlišit
Odlišení v byznyse je super, nicméně tohle pravidlo neplatí u webů jako takových. Nesnažte se vymýšlet nové vychytávky, stavět web jinak než všichni ostatní, protože si tím spíše způsobíte to, že vám lidé odejdou a pravděpodobně se už nikdy nevrátí. I jedna negativní zkušenost je pro zákazníka rozhodující. Dodržujte tedy tyto zásadní pravidla:
- Menu mějte vždy jasně viditelné
- Logo na hlavní stránce by mělo vždy odkazovat na úvodní stránku vašeho webu
- Vyhněte se častým pop-upům
- Na první pohled na webovou stránku musí být jasné, o čem váš byznys je
- Interaktivní prvky (tlačítka a další) by vizuálně měly naznačovat, že na ně lze kliknout
- Optimalizujte i pro mobilní zařízení
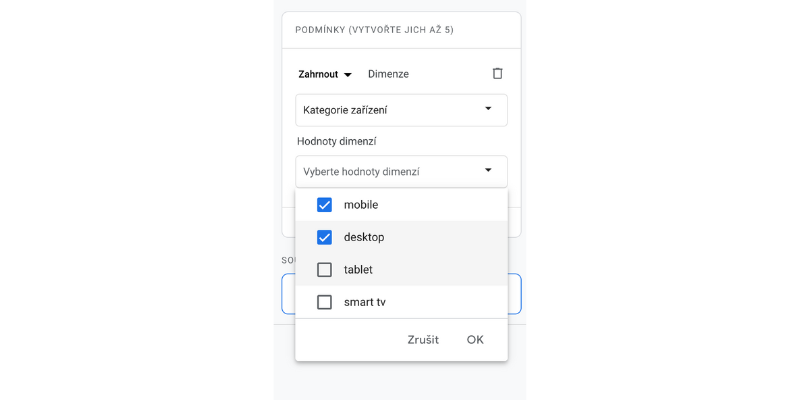
V současné době jde většina návštěvníků webů z mobilních zařízení a na to je třeba myslet. Mnoho firem se soustředí na desktopové varianty a zapomenou na mobilní verze. Sami se podívejte do vašich Google Analytics a zjistěte, odkud k vám lidé chodí. Tyto data najdete v základním přehledu na hlavní stránce, kde v kategorii zakliknete “kategorii zařízení”, kde vyberete desktop a telefon.


V kategorii zařízení vyberte možnost desktopu a mobilního telefonu.
- Kontrolujte a kontrolujte
Spuštění webu bez řádné kontroly celého procesu – tedy od zobrazení hlavní landing page až k případnému nákupu, je cesta k zatracení. Při kontrole nejde pouze o technické chyby (tedy případné nefunkční tlačítka, platební brána atd.), ale i právě o ty uživatelské, kde je třeba přemýšlet očima zákazníka a nejlépe to někoho cizího nechat vyzkoušet (příbuzní, kamarádi). Ani byste nevěřili, kolik vám toho může uniknout. Vzdáleně jednoduchá a rychlá kontrola někoho zvenku (tedy někoho, kdo váš byznys nezná) může ušetřit spoustu peněz.
- Testujte
Co funguje pro jednoho, nemusí pro druhého a ačkoliv jsme se zmínili, že není radno vymýšlet něco nového a inovativního, každému zákazníkovi může vyhovovat něco jiného. Na někoho mohou lépe působit velké produktové obrázky a menší popisy, na někoho právě naopak. S tímto se nebojte testovat a zjistěte co pro vaši cílovou skupinu funguje opravdu nejlépe. Struktury se však držte, jako jsme zmínili v bodu 1.
- Jasné call-to-action
Pokud zákazník přijde na váš web a z něj nebude jasné, co po zákazníkovi chcete (někdy to totiž nemusí být nákup), ale například sběr kontaktů do emailového listu nebo vyplnění formuláře, zaděláváte si na problém. Dejte zákazníkovi jasně najevo co chcete, aby na vaší stránce udělal. Čím jednodušší proces “konverze” uděláte, tím lépe pro vás.
- Na rychlosti záleží
Žijeme v moderní době, kde na rychlosti zkrátka záleží. Optimalizujte tedy svůj web tak, aby se načítal co nejrychleji. Ideální čas je pod 3 sekundy, pokud bude načítání trvat déle, můžete spoustu zákazníků ztratit. Snažte se minimalizovat počet souborů, které se načítají na stránce, jako jsou obrázky, styly CSS, skripty JavaScript, atd. Méně zdrojů znamená rychlejší načítání. Obrázky tvoří často největší část dat na webových stránkách, proto používejte formáty obrázků, jako jsou JPEG nebo WEBP, a komprimujte je tak, aby byly co nejmenší a stále zachovávaly akceptovatelnou kvalitu.
- Pozor na formuláře
Pokud máte na svém webu formulář, dejte návštěvníkům jasně vědět, co po nich potřebujte a proč. Označte tedy povinná pole, ptejte se jen na otázky, které opravdu potřebujete vědět, nezapomeňte i na nápovědu a kontrolujte správné vyplnění.

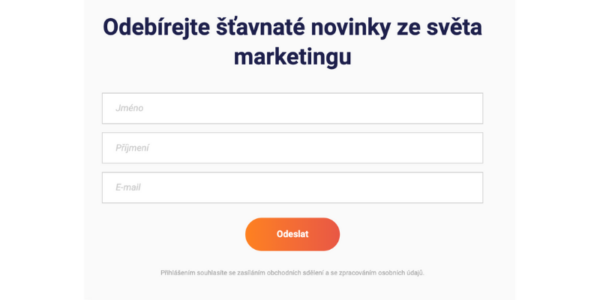
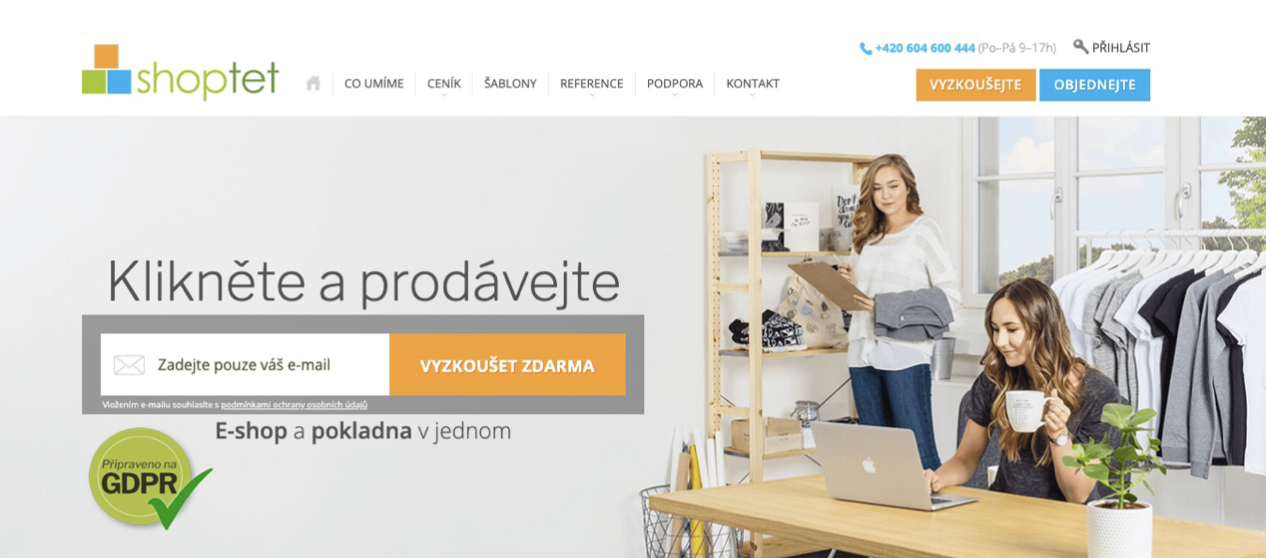
- Mezery se vyplatí
Prostor mezi jednotlivými prvky se rozhodně vyplatí. Zdánlivě malá změna, kde budete více pracovat s tzv. white space (tedy s volným prostorem mezi prvky) může zvýšit vaše konverze. Pokud nevěříte, můžete klidně zkusit AB test, jako to udělal Shoptet a zjistil vyšší konverze ve verzi s větším prostorem.


- Čitelné barvy
Různé barvy se na různých displejích zobrazují jinak, na to je potřeba myslet. Navíc, pokud zvolíte jinou než bílou barvu na vašem pozadí, ujistěte se, že text bude čitelný. Aktivní prvky ve formě tlačítek, by se měly vizuálně odlišovat a “svádět” tak návštěvníka webu k prokliku. K zjištění míry kontrastu a čitelnosti můžete použít webový nástroj – color.review

- Nenuťte zákazníky myslet
Čím více intuitivnější, snadnější a uživatelsky použitelný web, tím lepší pro vás. Usnadněte svému návstěvníkovi práci s hledáním, mějte jasně viditelné kontakty a nezapomeňte vše zkoušet a testovat. Pokud pracujete na webu s košíkem, mějte v něm možnost jakoukoliv položku snadno odebrat nebo přidat.
Zajívá vás ohledně optimalizace webů a UX více? Neváhejte se na nás obrátit. Náš tým specialistů je pro vás připraven.